A Comprehensive Approach to Developing AI Image Analysis Apps
Written on

In this article, we will cover the following topics:
- Overview
- Obtaining the API Key
- Application Development
- Running the Application
- Testing Various Scenarios
- Conclusion & FAQs
Overview
The integration of the Gen AI App with Streamlit is transforming how we analyze data. This guide is designed to help users derive meaningful insights from images and documents by efficiently merging these two advanced technologies. It offers a detailed pathway complete with instructions, expert recommendations, and hands-on examples, leading users from environment setup to deploying a Streamlit application powered by the Gen AI App. By the end of this guide, users will be equipped to leverage the capabilities of both Gen AI App and Streamlit, enabling straightforward insights extraction from images and documents. The ultimate aim is to enhance data interaction, empowering both businesses and individuals to analyze large datasets with greater ease and efficiency.
If you are starting with application development, consider this quick start guide: Plotly Dash Vs Streamlit | A Beginners Guide For App Development In Python.
Obtaining the API Key
Users can generate an API key through Google's AI Studio, allowing for secure storage and seamless integration into their code, similar to other AI tools. In this setup, we will use a .env file to store the API key, which will then be loaded into the application code as shown in the example below.
load_dotenv()
os.getenv("GOOGLE_API_KEY")
genai.configure(api_key=os.getenv("GOOGLE_API_KEY"))
Application Development
We will utilize the Streamlit framework for our application development. Streamlit is a Python-based tool that enables the creation of interactive web applications. Its straightforward syntax and user-friendly interface empower developers to build robust data-driven applications without needing extensive coding skills. The framework’s built-in widgets and capabilities facilitate quick prototyping and deployment of data visualization and machine learning solutions. Streamlit’s seamless compatibility with popular data science libraries such as Pandas, Matplotlib, and Plotly enhances its functionality. Whether you're a novice or an experienced developer, Streamlit serves as an accessible platform for crafting sophisticated web applications for data exploration and analysis. In this section, we will incrementally develop the application starting with the layout, validating uploaded documents, and executing the application.
Installing the Libraries
To maintain an organized environment, we will create a virtual environment for this project and install the necessary libraries within it. All libraries can be installed using requirements.txt.
<project path>virtualenv genai
<project path>genaiscriptsactivate
<genai><project path>pip install -r requirements.txt
The Layout
The application will require the following elements:
A control for browsing and uploading a document on the left panel.
A text input field for entering prompts on the canvas.
A button to initiate the process on the canvas.
A display area for the uploaded image.
A section to present the AI's response.
st.set_page_config(page_title="Document & Image Analyzer")
st.sidebar.title("Upload Image")
input = st.text_input("Input Prompt: ", key="input")
uploaded_file = st.sidebar.file_uploader(
"Choose an image...", type=["jpg", "png", "jpeg"]
)
submit = st.button("Fetch Information")
if uploaded_file is not None:
st.image(uploaded_file, caption="Uploaded Image", use_column_width=True)


Processing and Validations
We will create a function to handle the uploaded image.
def input_image_setup(uploaded_file):
# Check if a file has been uploaded
if uploaded_file is not None:
# Read the file into bytes
bytes_data = uploaded_file.getvalue()
image_parts = [
{
"mime_type": uploaded_file.type,
"data": bytes_data,
}
]
return image_parts
else:
raise FileNotFoundError("No file uploaded")
Next, we need a function to obtain a response from the Gemini API.
def get_gemini_response(input, image, prompt):
model = genai.GenerativeModel("gemini-pro-vision")
response = model.generate_content([input, image[0], prompt])
return response.text
Executing the Application
To run the application, navigate to the project directory in your VS Code terminal and use the following command:
<project path>streamlit run ContentExtractor.py
If executed without errors, you'll receive a message indicating that the application is accessible at a localhost URL. This confirms that the application is running locally and can be accessed via your web browser for testing and usage.
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
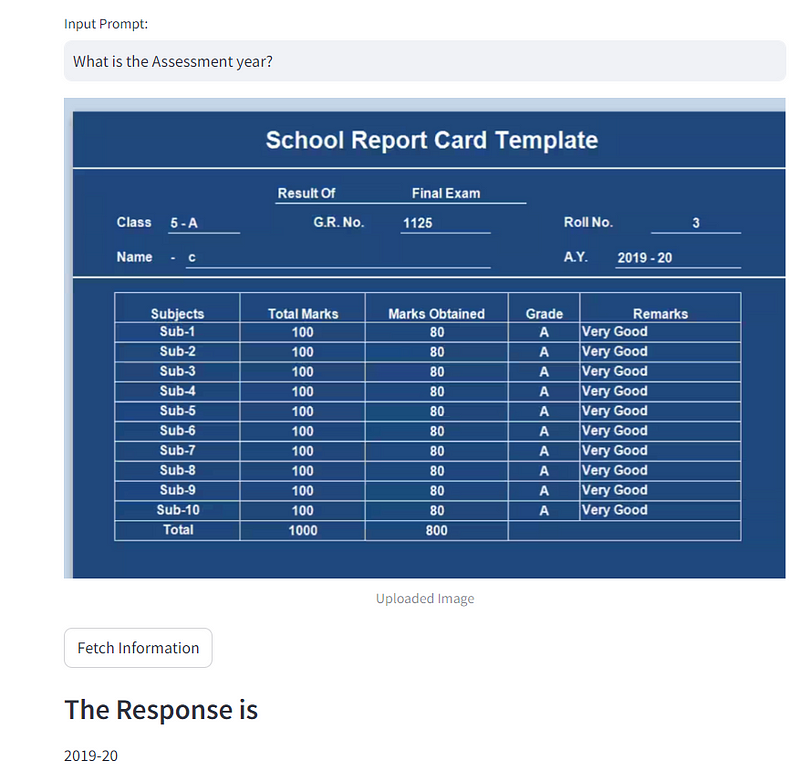
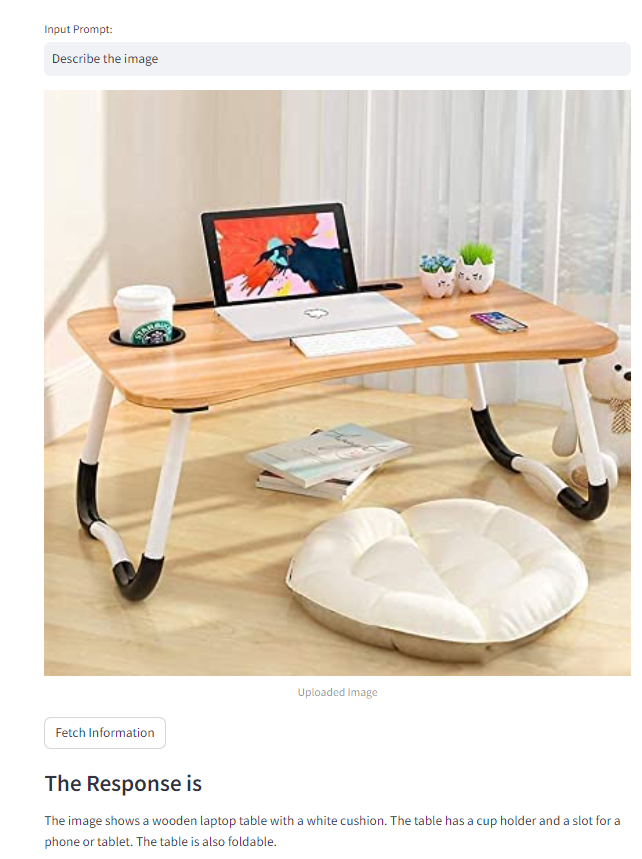
Testing Various Scenarios


You can access the complete code for the app on GitHub.
Conclusion
In conclusion, we examined the capabilities of AI in developing applications using the Gemini API and Streamlit. This exploration emphasizes AI's potential to derive insights from textual and visual data, enabling developers to craft effective data extraction and analysis applications. AI technologies are transforming data interaction, presenting innovative solutions to complex issues. With appropriate tools and a forward-thinking mindset, developers can harness AI's power to reshape the digital landscape and unlock new opportunities.
Connect with Me
- GitHub
- Medium
- Kaggle
Collection of Blogs
- Data Science Using Python and R
- Generative AI Blogs
- Python For Finance
- App Development Using Python
- GeoSpatial Analysis Using Python
FAQs
Q1: How do the Gemini API and Streamlit enhance user productivity? A1: The Gemini API and Streamlit simplify data analysis, content generation, and visualization tasks, boosting productivity and efficiency through intuitive interfaces and robust AI capabilities.
Q2: What level of technical expertise is necessary to effectively use the Gemini API and Streamlit? A2: These platforms are designed to be user-friendly, with comprehensive documentation available, making them suitable for users with varying technical skill levels, including beginners.
Q3: Can the Gemini API and Streamlit be integrated with other external tools or APIs? A3: Yes, both the Gemini API and Streamlit support integration with third-party tools, libraries, and APIs, enhancing applications with additional functionalities like external data access, machine learning models, and cloud services, allowing for tailored projects.
Q4: What challenges or limitations might arise when using the Gemini API and Streamlit? A4: While offering many benefits, users may encounter challenges such as managing large datasets, optimizing performance, integrating complex AI models, and potential scalability limitations.
Q5: How can users stay informed about new features, updates, and best practices for the Gemini API and Streamlit? A5: Regularly consulting official documentation, blog posts, and community forums, as well as attending conferences and participating in online discussions, helps users remain updated on new features, updates, and best practices.
In Plain English?
Thank you for being part of the **In Plain English* community! Before you leave:*
- Be sure to clap and follow the author! ?
- Follow us on: X | LinkedIn | YouTube | Discord | Newsletter
- Explore our other platforms: Stackademic | CoFeed | Venture | Cubed
- More content is available at PlainEnglish.io